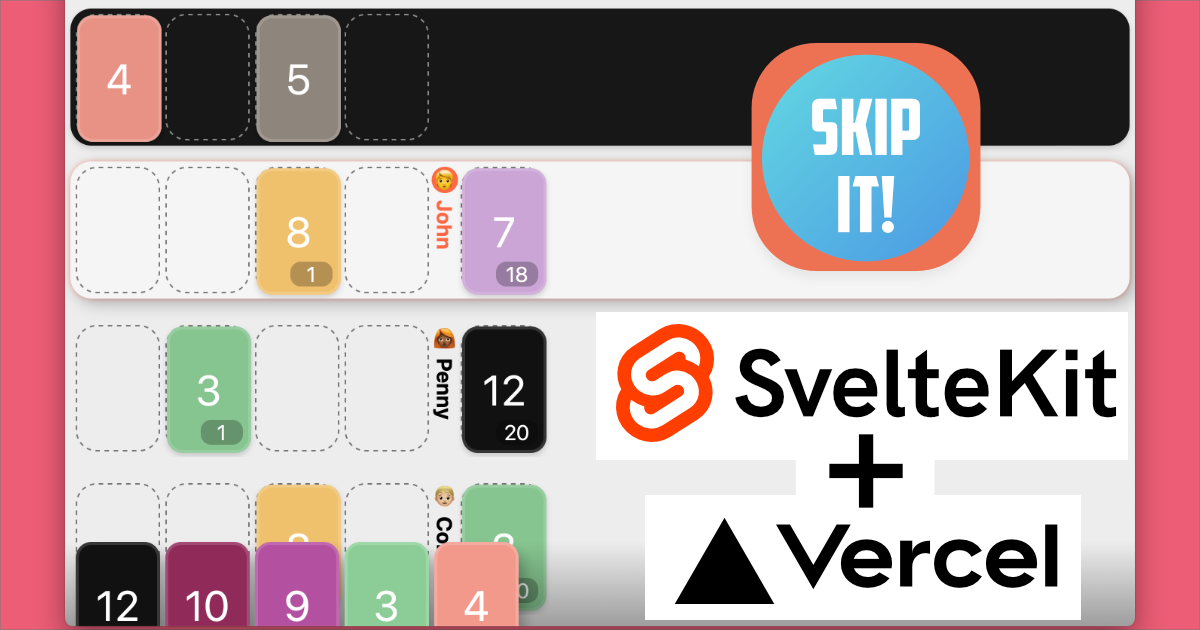
It’s kinda a tradition for me to use my Christmas holidays for a fun little project. Since Svelte became more and more a thing, so I wanted to do try it in practice myself. I also heard that SvelteKit is pretty popular in the community, so I decided to is as a framework. Because I… Continue reading How I created a card game with Svelte
Category: LGK
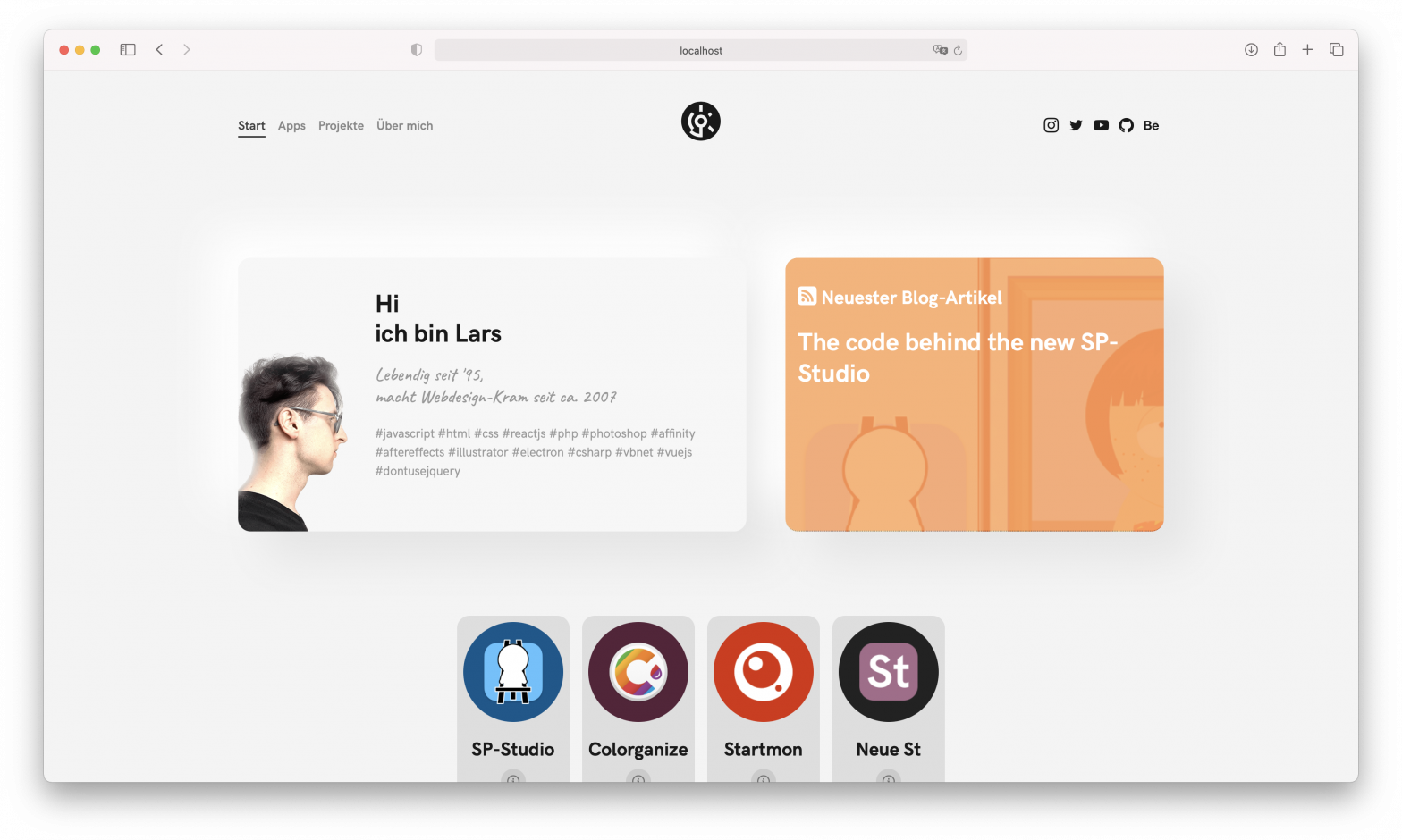
The new design for my (this) blog
Well, actually it’s already been a while since I launched this new design (October 2021 😅), but without any comment. But I think it’s not too late to still write a little post about it. The goal: make the blog look like the rest of lgk.io The blog runs with WordPress and now with a… Continue reading The new design for my (this) blog
Updated layout for my website
I just finished some redesigning for my website lgk.io. Before the update: After the update: I now use display: grid; to show the latest blog post link next to my introduction card. This way, I waste less space and the user can see more, the links to the featured apps are visible again on the… Continue reading Updated layout for my website
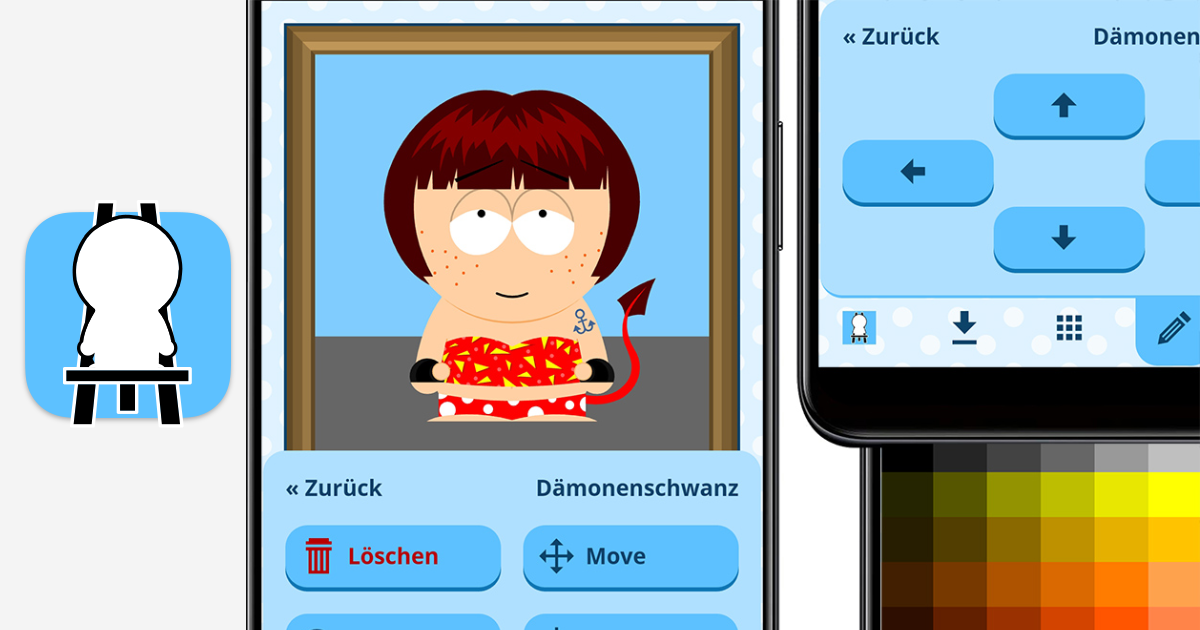
The code behind the new SP-Studio
About the code and workflow behind the new SP-Studio.
Tumblr Bilder schneller im Vollbild betrachten
Beim Stöbern durch Tumblr-Blogs spürst du vielleicht häufig das Verlangen, ein Bild in der vollen Dimension anzusehen. Denn in Blog-Posts sind die Bilder meistens komprimiert und um auf das volle Bild zu kommen kann schon mal zu einem Krampf führen. ^^ Deswegen habe ich für dieses Problem einen kleinen Service entwickelt. Dort gibst du die… Continue reading Tumblr Bilder schneller im Vollbild betrachten
Ein Spiel, nur mit HTML, CSS und JS: “Hang The Song”
Ein Bildschirmfoto der Hang The Song App unter Windows 10 auf meinem Lumia 550. Ziel des Spiels ist es, Songs nur anhand der ersten und der letzten Wörter des Lyrics zu erraten. Ist das auf Anhieb zu schwierig, bekommst du über “Get a new hint” zwei weitere Wörter zum Lyric hinzu. Ein Hinweis kostet dir… Continue reading Ein Spiel, nur mit HTML, CSS und JS: “Hang The Song”