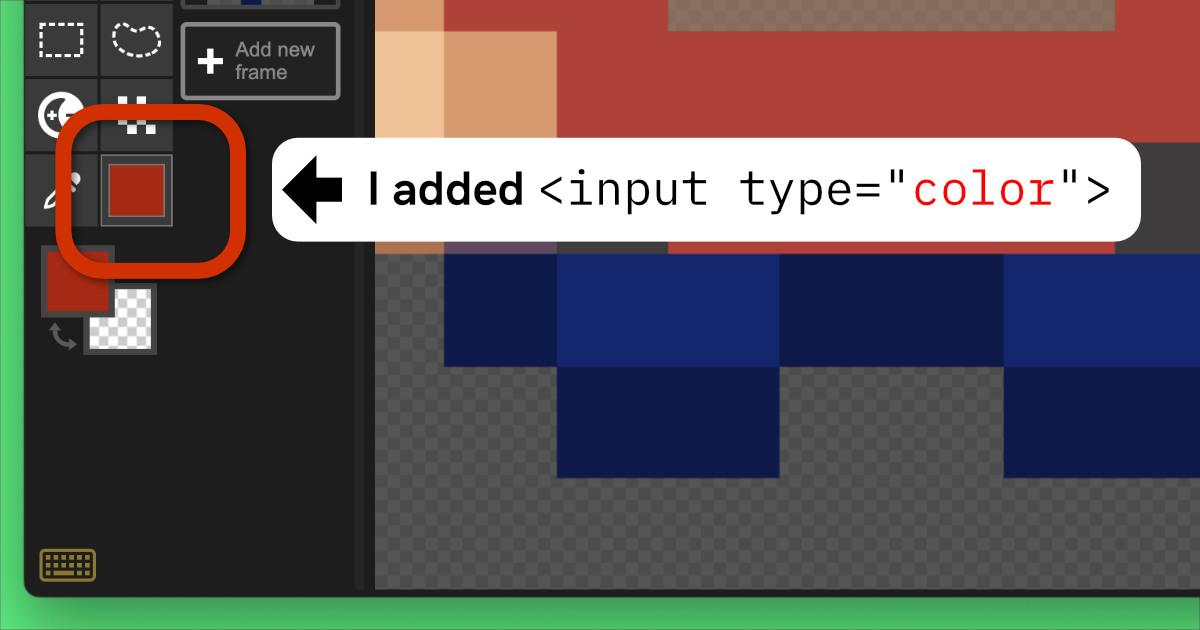
In this post I explain, how I used JavaScript to extend Piskel with a helpful feature.
Category: Ideen
If / else statement inside of React Component’s Render method
Sometimes (well, actually pretty often) you have to use conditional statements inside of React Component’s Render methods. You could do it like this: import React from “react”; class MyComponent extends React.Component { render() { return ( {“LGK” == “awesome” ? LGK is awesome! : LGK is not awesome :C } ); } } This works… Continue reading If / else statement inside of React Component’s Render method
Try to avoid loops in JavaScript for better performance
Use objects instead of arrays A benefit of objects is that you can directly call its children elements (properties) by name. While arrays only have index numbers. Here is a simple example: const exampleDataArray = [ { id: 8462943, name: “Google”, url: “http://google.com” }, { id: 9847323, name: “Amazon”, url: “http://amazon.com” }, { id: 938442934,… Continue reading Try to avoid loops in JavaScript for better performance
Viele Schriftarten enthalten alle Icons die du brauchst – also warum nutzt du sie nicht?
♥ ☶ ᚓ Emoticons sind aus sozialen Netzwerken längst nicht mehr wegzudenken. Sie werden vor allem dafür genutzt, Gefühle auszudrücken, etwas was durch Wörter häufig schwer auszudrücken ist. Oder sie untermahlen Geschriebenes, u.a. auch um Missverständnisse des Textes zu umgehen. Aber nicht nur beim Austauschen von Nachrichten sind Icons hilfreich. Für die User Experience sind… Continue reading Viele Schriftarten enthalten alle Icons die du brauchst – also warum nutzt du sie nicht?
Das “Thin Design”-Phänomen
“Dünn” als Schönheitsideal existiert nicht nur bei bei Menschen, sondern seit geraumer Zeit auch in der Typografie. Die Variante “Light” einer Schriftart ist mittlerweile Standard. Der Trend geht in diese Richtung, weil Bildschirme immer hochauflösender werden. In Zeiten von 4K und Retina Displays haben UX-Designer deutlich mehr Möglichkeiten Dinge auszuprobieren, die zuvor noch undenkbar waren.… Continue reading Das “Thin Design”-Phänomen
Ein Spiel, nur mit HTML, CSS und JS: “Hang The Song”
Ein Bildschirmfoto der Hang The Song App unter Windows 10 auf meinem Lumia 550. Ziel des Spiels ist es, Songs nur anhand der ersten und der letzten Wörter des Lyrics zu erraten. Ist das auf Anhieb zu schwierig, bekommst du über “Get a new hint” zwei weitere Wörter zum Lyric hinzu. Ein Hinweis kostet dir… Continue reading Ein Spiel, nur mit HTML, CSS und JS: “Hang The Song”