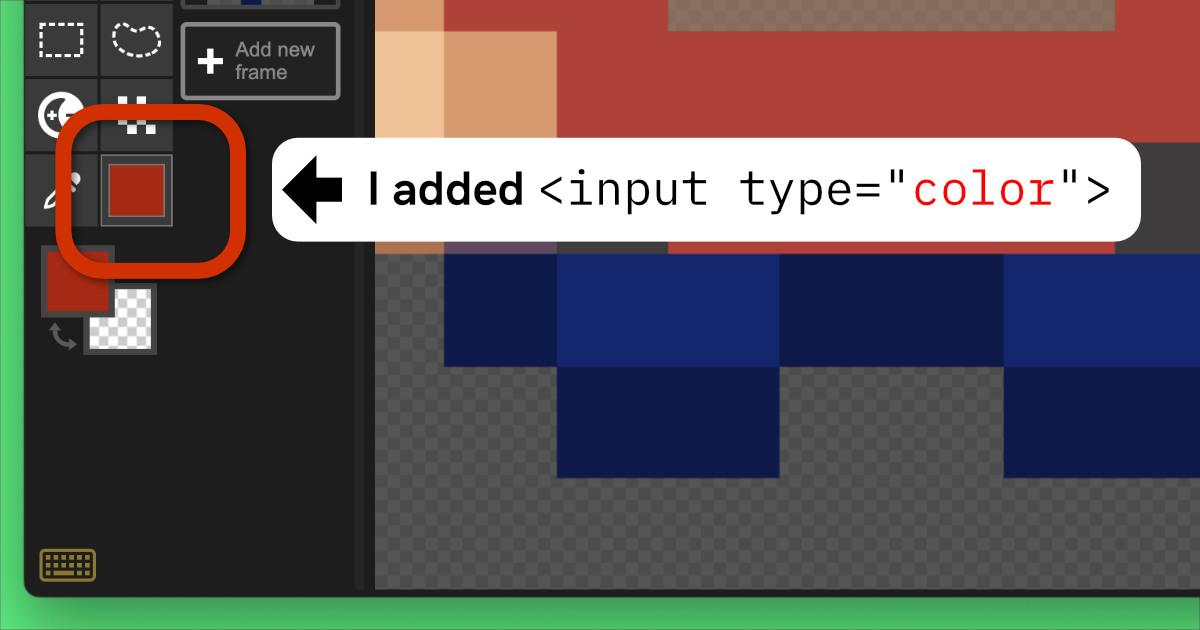
In this post I explain, how I used JavaScript to extend Piskel with a helpful feature.
Category: Development
How I created a card game with Svelte
It’s kinda a tradition for me to use my Christmas holidays for a fun little project. Since Svelte became more and more a thing, so I wanted to do try it in practice myself. I also heard that SvelteKit is pretty popular in the community, so I decided to is as a framework. Because I… Continue reading How I created a card game with Svelte
The new design for my (this) blog
Well, actually it’s already been a while since I launched this new design (October 2021 😅), but without any comment. But I think it’s not too late to still write a little post about it. The goal: make the blog look like the rest of lgk.io The blog runs with WordPress and now with a… Continue reading The new design for my (this) blog
Reblog: Dark mode in 5 minutes, with inverted lightness variables
Gedanken zu Material You für Web
Material Design, die Designsprache von Google, bekommt in Android 12 ein großes Update: Material You. Es gibt jetzt auch einen offiziellen Guide: Material Design 3. Auf der Website bekommst du auch einen guten Eindruck, was sich geändert hat. Unter anderem neue Formen und neue Animationen. Was ich am spannendsten finde: dynamische Farben. Google hat in… Continue reading Gedanken zu Material You für Web
Mach deinen Code prettier
Als Programmier:in entwickelt man mit der Zeit eine eigene Code-“Handschrift”. Benutzt du für Strings einfache Anführungszeichen (‘) oder doppelte (“)? Benutzt du Semikolons? Benutzt du für Einrückungen Tabstopps oder Leerzeichen und wie viele? Innerhalb eines Projekts ist es auf jeden Fall angenehm, überall die gleiche Formatierung zu haben. Das sorgt für eine bessere Übersicht und… Continue reading Mach deinen Code prettier